full web app to upload videos of different users node js
This browser is no longer supported.
Upgrade to Microsoft Edge to take reward of the latest features, security updates, and technical back up.
Tutorial: Create a Node.js and Limited app in Visual Studio
This tutorial for Visual Studio development uses Node.js and Express. In this tutorial, you create a simple Node.js web app, add some code, explore some features of the IDE, and run the app.
In this tutorial, you learn how to:
- Create a Node.js project.
- Add some lawmaking.
- Utilise IntelliSense to edit code.
- Run the app.
- Hitting a breakpoint in the debugger.
Before you brainstorm, hither's a quick FAQ to introduce you lot to some central concepts:
-
What is Node.js?
Node.js is a server-side JavaScript runtime surround that executes JavaScript code.
-
What is npm?
A package manager makes it easier to publish and share Node.js source lawmaking libraries. The default parcel manager for Node.js is npm. The npm package manager simplifies library installation, updating, and uninstallation.
-
What is Express?
Express is a server spider web application framework that Node.js uses to build web apps. With Express, you tin can employ different forepart-end frameworks to create a user interface. This tutorial uses Pug, formerly called Jade, for its front-end framework.
Prerequisites
This tutorial requires the post-obit prerequisites:
-
Visual Studio with the Node.js development workload installed.
If you haven't yet installed Visual Studio:
-
Go to the Visual Studio downloads page to install Visual Studio for complimentary.
-
In the Visual Studio Installer, select the Node.js evolution workload, and select Install.

If you have Visual Studio installed already:
-
In Visual Studio, go to Tools > Get Tools and Features.
-
In the Visual Studio Installer, select the Node.js development workload, and select Alter to download and install the workload.
-
-
The Node.js runtime installed:
If you don't have the Node.js runtime installed, install the LTS version from the Node.js website. The LTS version has the best compatibility with other frameworks and libraries.
The Node.js tools in the Visual Studio Node.js workload support both Node.js 32-flake and 64-bit compages versions. Visual Studio requires simply i version, and the Node.js installer merely supports one version at a fourth dimension.
Visual Studio usually detects the installed Node.js runtime automatically. If not, you lot can configure your projection to reference the installed runtime:
-
After you lot create a projection, right-click the project node and select Properties.
-
In the Backdrop pane, set the Node.exe path to reference a global or local installation of Node.js. You can specify the path to a local interpreter in each of your Node.js projects.
-
This tutorial was tested with Node.js xvi.14.0.
This tutorial was tested with Node.js 8.10.0.
Create a new Node.js project
Visual Studio manages files for a unmarried awarding in a projection. The projection includes source code, resource, and configuration files.
In this tutorial, you begin with a simple projection that has code for a Node.js and Express app.
-
Open Visual Studio, and select Esc to close the commencement window.
-
Select Ctrl+Q, enter node.js in the search box, and so select Basic Azure Node.js Express 4 Application - JavaScript from the dropdown list.
If you don't see the Basic Azure Node.js Express iv Application choice, yous need to install the Node.js evolution workload. For instructions, see Prerequisites.
-
In the Configure your new projection dialog box, select Create.
Visual Studio creates the new solution and projection, and opens the project in the right pane. The app.js projection file opens in the editor in the left pane.
-
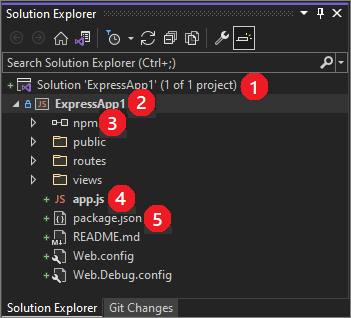
Await at the projection structure in Solution Explorer in the correct pane.

-
At the summit level is the solution (one), which by default has the same name as your project. A solution, represented by a .sln file on disk, is a container for one or more related projects.
-
Your project (two), using the name you gave in the Configure your new project dialog box, is highlighted in assuming. In the file system, the project is a .njsproj file in your project folder.
You can encounter and ready project properties and environs variables by correct-clicking the project and selecting Backdrop from the context menu. You can work with other development tools, because the projection file doesn't make custom changes to the Node.js project source.
-
The npm node (3) shows any installed npm packages. Y'all tin can correct-click the npm node to search for and install npm packages past using a dialog box.
You can install and update packages past using the settings in package.json and the right-click options in the npm node.
-
Projection files (four) appear under the project node. The project startup file, app.js, is bold.
Y'all can gear up the startup file by correct-clicking a file in the project and selecting Gear up as Node.js startup file.
-
Npm uses the package.json file (5) to manage dependencies and versions for locally installed packages. For more information, see Manage npm packages.
-
-
Open the npm node to make certain all the required npm packages are present.
If whatsoever packages are listed as (missing), right-click the npm node, select Install npm Packages, and install the missing packages.
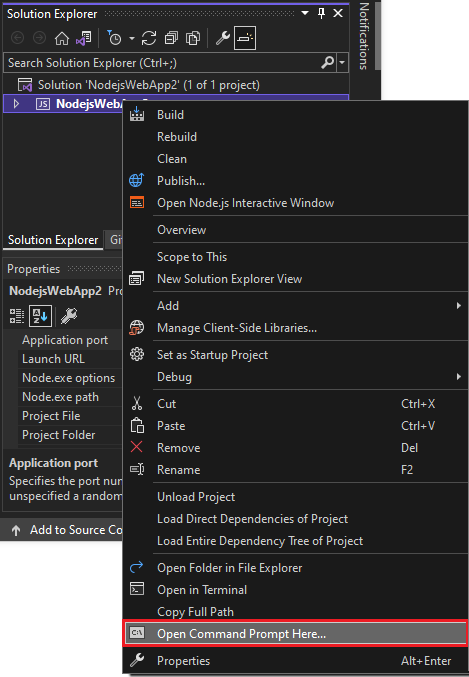
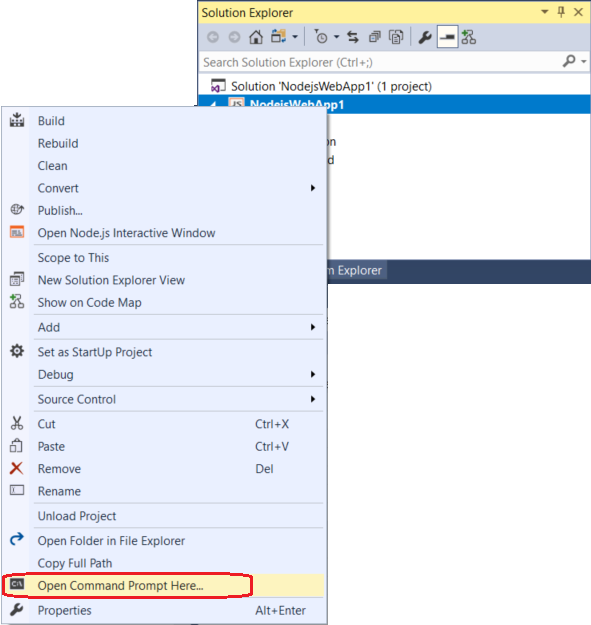
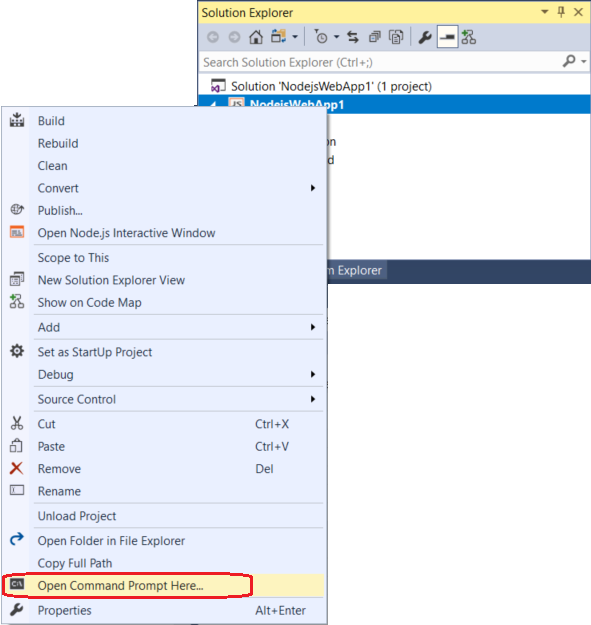
To install npm packages or Node.js commands from a control prompt, right-click the project node and select Open Control Prompt Here.

-
Open up Visual Studio.
-
Create a new project.
Select Esc to close the start window. Select Ctrl + Q to open the search box, enter Node.js, and then select Create a new Basic Azure Node.js Express 4 application (JavaScript). In the dialog box that appears, select Create.
If y'all don't run across the Bones Azure Node.js Limited 4 application project template, you need to add together the Node.js development workload. For instructions, see Prerequisites.
Visual Studio creates the new solution and opens your project in the right pane. The app.js project file opens in the editor (left pane).

(1) Highlighted in bold is your projection, using the name yous gave in the New Project dialog box. In the file system, this project is represented by a .njsproj file in your project folder. You can set properties and environment variables associated with the project by right-clicking the project and choosing Properties. You can do round-tripping with other evolution tools, considering the project file doesn't make custom changes to the Node.js project source.
(two) At the top level is a solution, which by default has the aforementioned proper noun as your projection. A solution, represented by a .sln file on disk, is a container for ane or more related projects.
(three) The npm node shows any installed npm packages. Y'all tin can correct-click the npm node to search for and install npm packages by using a dialog box. You tin can likewise install and update packages by using the settings in package.json or the correct-click options in the npm node.
(4) package.json is a file used by npm to manage package dependencies and package versions for locally installed packages. For more than information, meet Manage npm packages.
(5) Project files such as app.js show up under the project node. app.js is the project startup file and that's why it's bold. You can set the startup file by right-clicking a file in the project and selecting Set as Node.js startup file.
-
Open the npm node and make certain that all the required npm packages are present.
If a package is missing, its icon contains an exclamation bespeak. To install any missing packages, y'all can right-click the npm node and select Install npm Packages.
To install npm packages or Node.js commands from a command prompt, right-click the project node and select Open Command Prompt Here from the context carte du jour.

-
Open Visual Studio.
-
Create a new project.
From the superlative carte bar, select File > New > Project. In the left pane of the New Projection dialog box, expand JavaScript, and so select Node.js. In the middle pane, select Bones Azure Node.js Limited four awarding, then select OK.
If you don't run into the Basic Azure Node.js Express 4 application project template, yous need to add the Node.js development workload. For instructions, meet Prerequisites.
Visual Studio creates the new solution and opens your project in the right pane. The app.js project file opens in the editor (left pane).

(ane) Highlighted in bold is your project, using the proper noun y'all gave in the New Project dialog box. In the file system, this project is represented by a .njsproj file in your projection folder. You can gear up properties and environment variables associated with the project by right-clicking the project and choosing Properties. You can do round-tripping with other development tools, because the project file doesn't make custom changes to the Node.js project source.
(ii) At the tiptop level is a solution, which past default has the same name equally your projection. A solution, represented past a .sln file on deejay, is a container for one or more related projects.
(3) The npm node shows any installed npm packages. You tin can right-click the npm node to search for and install npm packages by using a dialog box. Y'all tin can also install and update packages by using the settings in package.json or the right-click options in the npm node.
(4) package.json is a file used by npm to manage parcel dependencies and package versions for locally installed packages. For more data, see Manage npm packages.
(five) Project files such as app.js evidence upward nether the project node. app.js is the projection startup file and that's why it's bold. You lot tin can set the startup file by right-clicking a file in the projection and selecting Set every bit Node.js startup file.
-
Open the npm node and make certain that all the required npm packages are nowadays.
If a parcel is missing, its icon contains an exclamation bespeak. To install any missing packages, you tin can right-click the npm node and select Install npm Packages.
To install npm packages or Node.js commands from a command prompt, right-click the project node and select Open Command Prompt Here from the context menu.

Add some code
The application uses Pug for the forepart-finish JavaScript framework. Pug uses simple markup code that compiles to HTML.
Pug is set as the view engine in app.js, with the lawmaking app.set('view engine', 'pug');.
-
In Solution Explorer, open up the views folder, and so select index.pug to open up the file.
-
Replace the file contents with the post-obit markup.
extends layout block content h1= championship p Welcome to #{title} script. var f1 = office() { certificate.getElementById('myImage').src='#{data.item1}' } script. var f2 = part() { document.getElementById('myImage').src='#{data.item2}' } script. var f3 = office() { document.getElementById('myImage').src='#{information.item3}' } button(onclick='f1()') 1! button(onclick='f2()') Ii! push(onclick='f3()') Three! p a: img(id='myImage' meridian='300' width='300' src='')The preceding code dynamically generates an HTML page with a title and welcome bulletin. The page besides includes code to display an paradigm that changes whenever you select a button.
-
In the routes folder, open index.js.
-
Add together the following code before the
router.getpart call:var getData = function () { var data = { 'item1': 'https://images.unsplash.com/photograph-1563422156298-c778a278f9a5', 'item2': 'https://images.unsplash.com/photo-1620173834206-c029bf322dba', 'item3': 'https://images.unsplash.com/photo-1602491673980-73aa38de027a' } return information; }This code creates a information object that you lot laissez passer to the dynamically generated HTML page.
-
Replace the
router.getfunction phone call with the following code:router.go('/', role (req, res) { res.return('index', { title: 'Express', "data" }); });The preceding code sets the current page using the Express router object and renders the page, passing the title and data object to the page. The code specifies the alphabetize.pug file as the folio to load when alphabetize.js runs. The app.js code, not shown here, configures index.js as the default route.
To demonstrate several Visual Studio features, at that place's a deliberate error in the line of code that contains
res.return. In the adjacent section, IntelliSense helps you fix the fault and then the app can run.
Apply IntelliSense
IntelliSense is a Visual Studio tool that helps you every bit yous write code.
-
In index.js in the Visual Studio lawmaking editor, go to the line of code that contains
res.return. -
Put your cursor after the
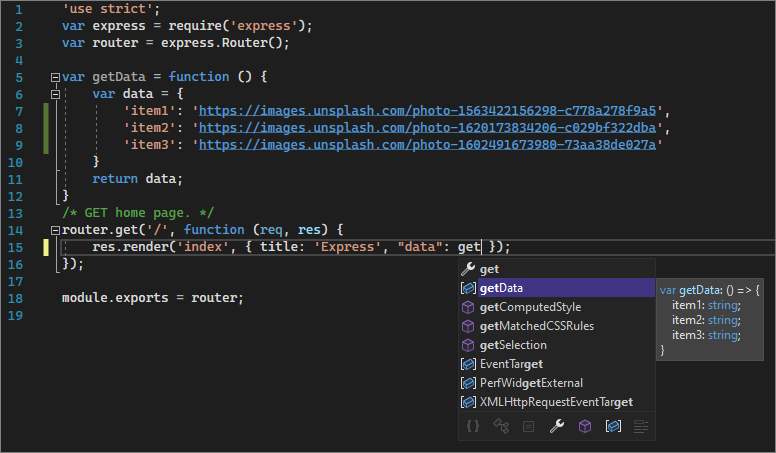
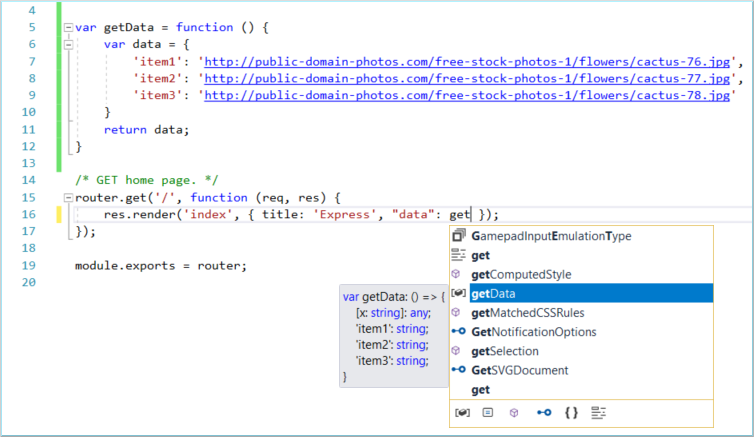
"data"string and type: get. IntelliSense displays thegetDatafunction y'all divers earlier in the code. SelectgetData.

-
Add parentheses to make the code a function call:
getData(). -
Remove the comma before
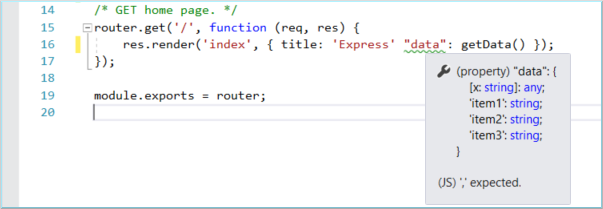
"information". Green syntax highlighting appears on the expression. Hover over the syntax highlighting.

The last line of the bulletin tells you that the JavaScript interpreter expected a comma.
-
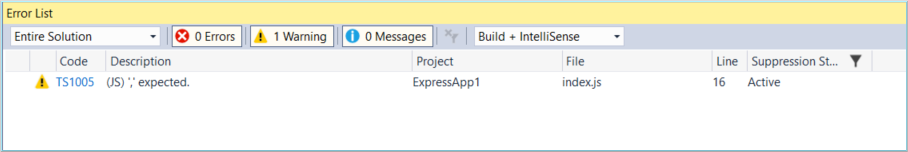
In the lower pane, select the Error List tab, and select Build + IntelliSense from the dropdown list for the type of issues reported.
The pane displays the alert and description along with the filename and line number.


-
Ready the code by replacing the comma before
"data".The corrected line of lawmaking should wait like this:
res.render('index', { title: 'Express', "data": getData() }); -
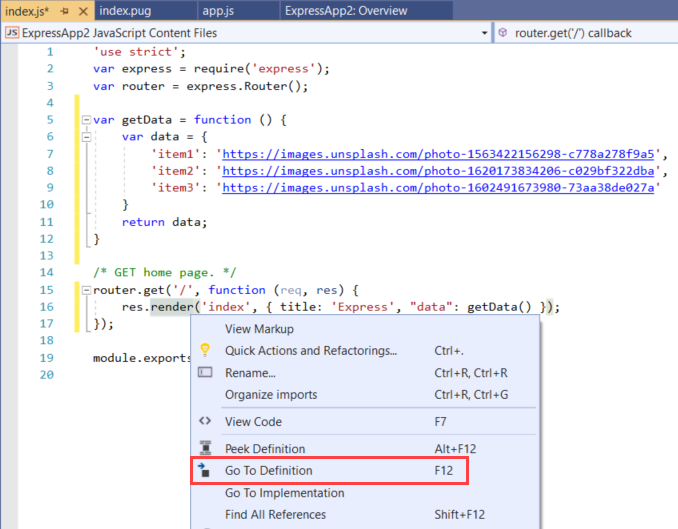
If you'd like to navigate to the source code of
render, use i of these options:- Select
renderand select F12. - Right-click
renderand select Go To Definition from the context menu.
These commands take you to the definition of the
returnrole in index.d.ts.

- Select
Run the app
Next, run the app with the Visual Studio debugger attached. Earlier you do that, yous need to ready a breakpoint.
Set up a breakpoint
Breakpoints are the about basic and essential feature of reliable debugging. A breakpoint indicates where Visual Studio should append your running code. You tin then find variable values, retentivity behavior, or whether a co-operative of code is running.
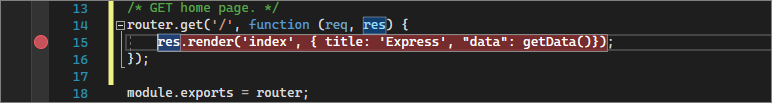
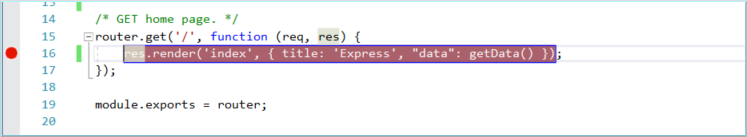
To set a breakpoint, in alphabetize.js, select the left gutter earlier the post-obit line of code:
res.return('index', { title: 'Express', "data": getData() });


Run the app in Debug way
-
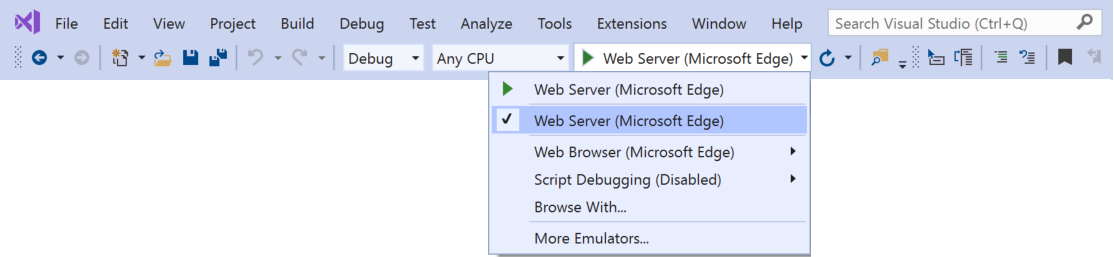
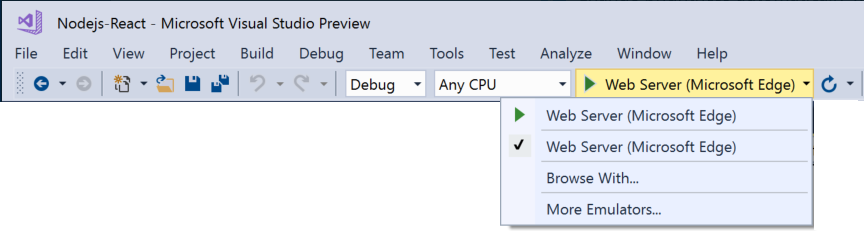
Select the debug target in the Debug toolbar, such as Web Server (Google Chrome) or Web Server (Microsoft Edge).



If you know your preferred debug target is available on your machine, just it doesn't appear as an option, select Browse With from the debug target dropdown listing. Select your default browser target in the list, and select Fix as Default.
-
Select F5 or select Debug > Outset Debugging to run the app.
The debugger pauses at the breakpoint you prepare, then y'all tin can inspect your app state.
-
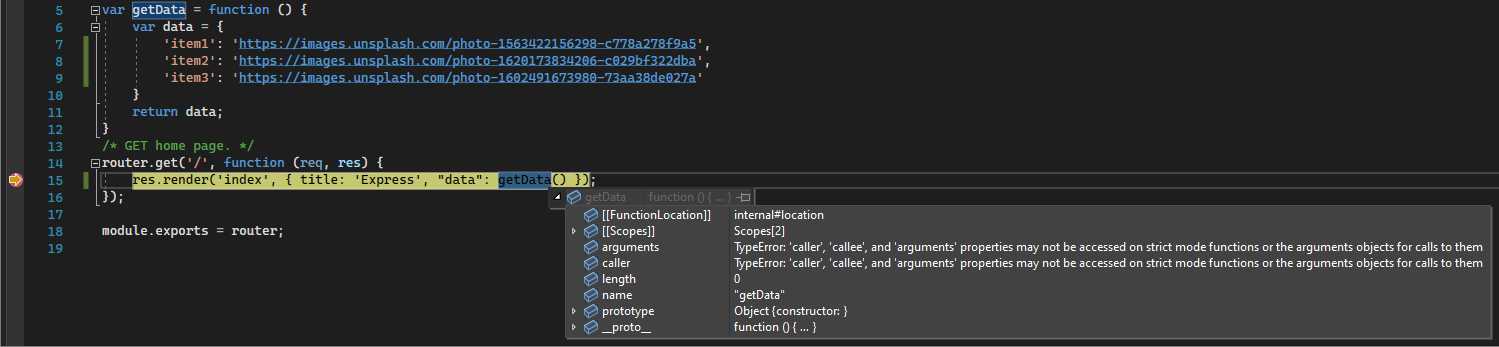
Hover over
getDatato see its properties in a DataTip:

-
Select F5 or select Debug > Continue to continue running the app.
The app opens in a browser. In the browser window, you should run into Express as the title and Welcome to Express as the outset paragraph.
-
Select the One!, Two!, and Three! buttons to display different images.

-
Close the web browser.
Publish to Azure App Service (optional)
-
In Solution Explorer, right-click the projection and select Publish.
- If prompted, select Add a publish profile.
- If you're prompted to install Azure WebJob Tools, select Install.
-
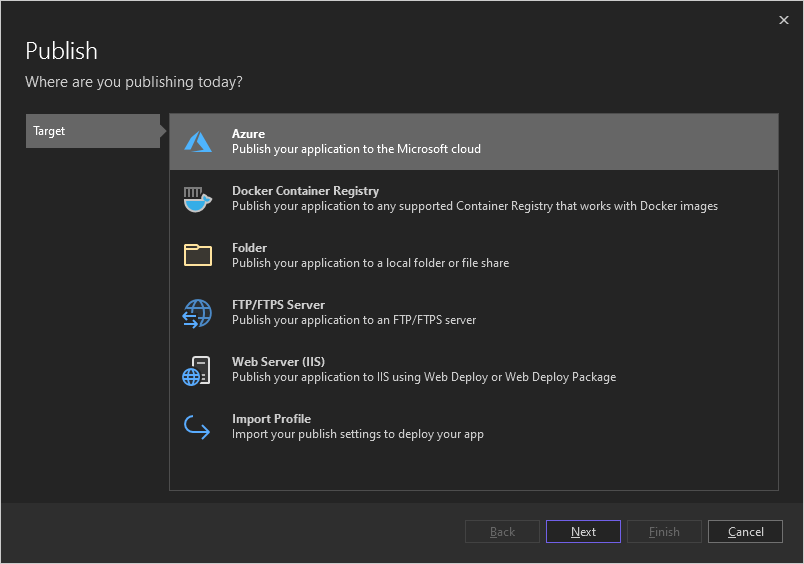
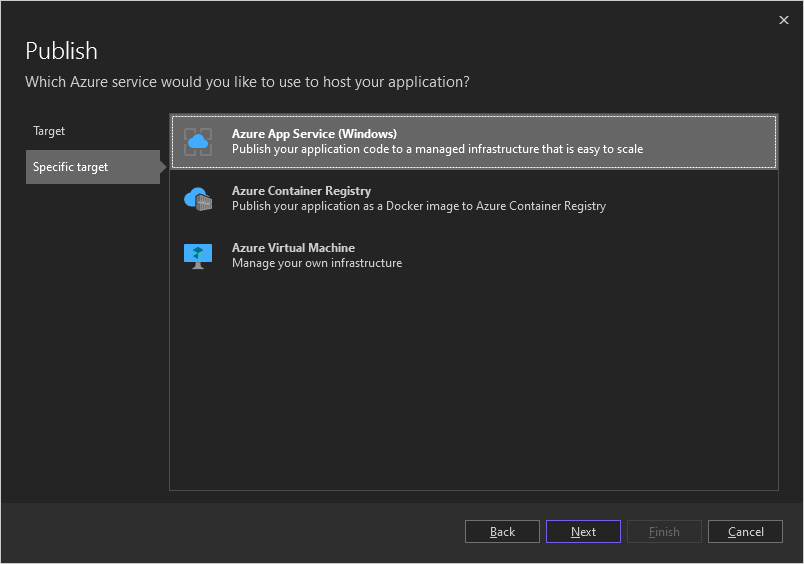
On the get-go Publish screen, select Azure, and so select Next.

-
On the second Publish screen, select Azure App Service (Windows), and and then select Next.

-
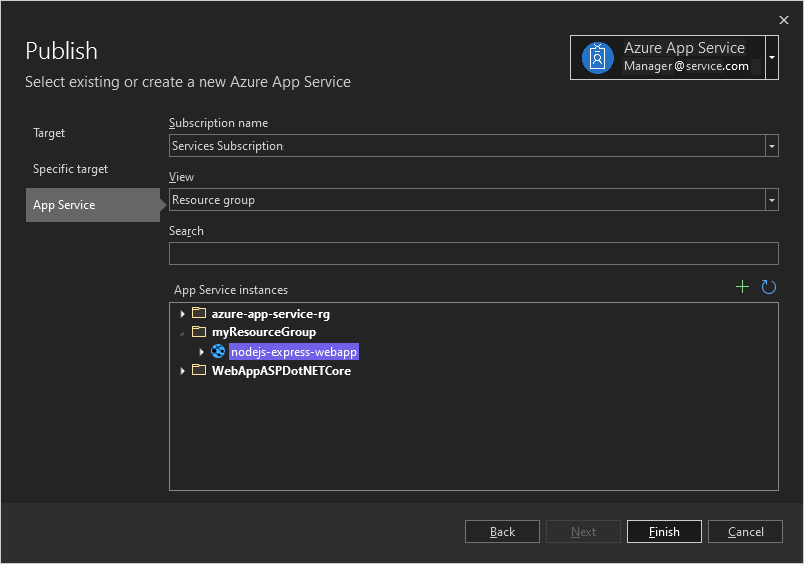
On the next screen, sign in to Azure if necessary. Select the Azure subscription, resource group, and App Service you want to publish to, and then select Finish.
If you don't have an Azure subscription, resources grouping, or App Service, you can create them past following the prompts on this screen.

For more detailed instructions, meet Publish to Azure website using spider web deploy.
-
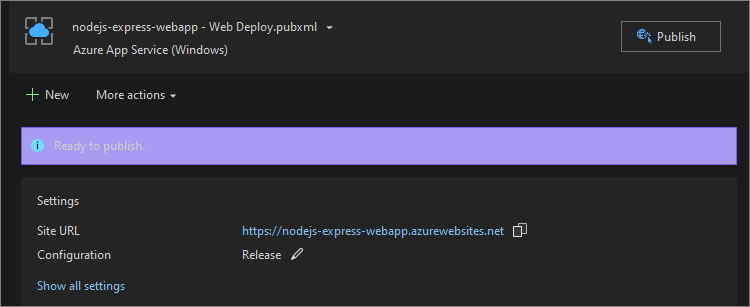
Look over the publishing configuration, and and so select Publish.

The Visual Studio Output window shows the Azure deployment progress.
-
On successful deployment, your app opens running in Azure App Service in a browser. Select a button to display an image.

-
In Solution Explorer, correct-click the projection and select Publish.

-
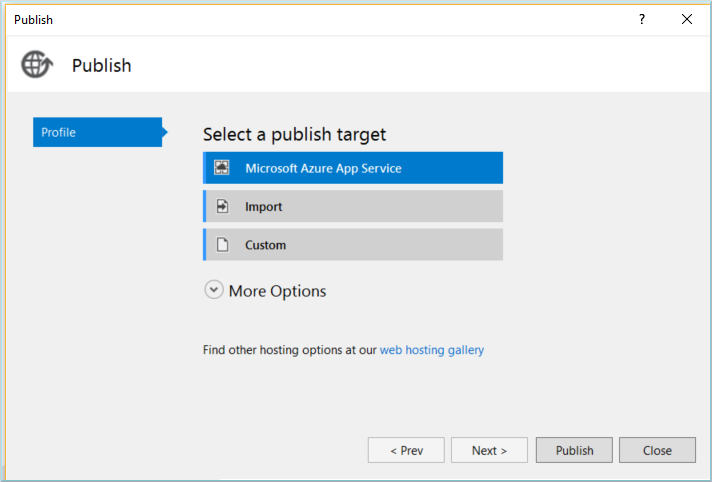
Select Microsoft Azure App Service.
In the App Service dialog box, you can sign into your Azure account and connect to existing Azure subscriptions.
-
Follow the remaining steps to select a subscription, select or create a resource grouping, and select or create an app service plan. When prompted, follow the steps to publish to Azure. For more detailed instructions, run across Publish to Azure website using spider web deploy.
-
The Output window shows the Azure deployment progress.
On successful deployment, your app opens in a browser running in Azure App Service. Select a button to display an prototype.

Congratulations on completing this tutorial!
Next steps
Feedback
Submit and view feedback for
Source: https://docs.microsoft.com/en-us/visualstudio/javascript/tutorial-nodejs
0 Response to "full web app to upload videos of different users node js"
Post a Comment